【低代码应用实例】如何利用低代码引擎实现网站信息查询功能?
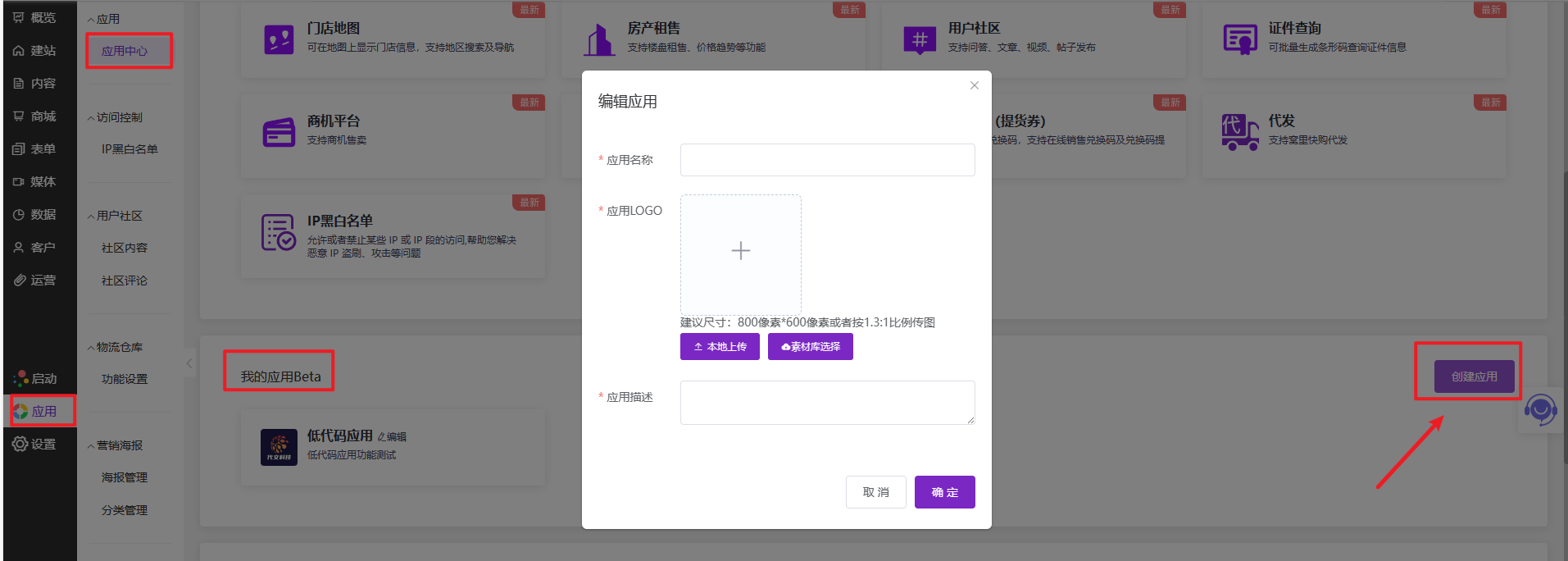
首先,进入官微中心后台,找到【应用】—【我的应用Beta】,点击【创建应用】,如下图所示:

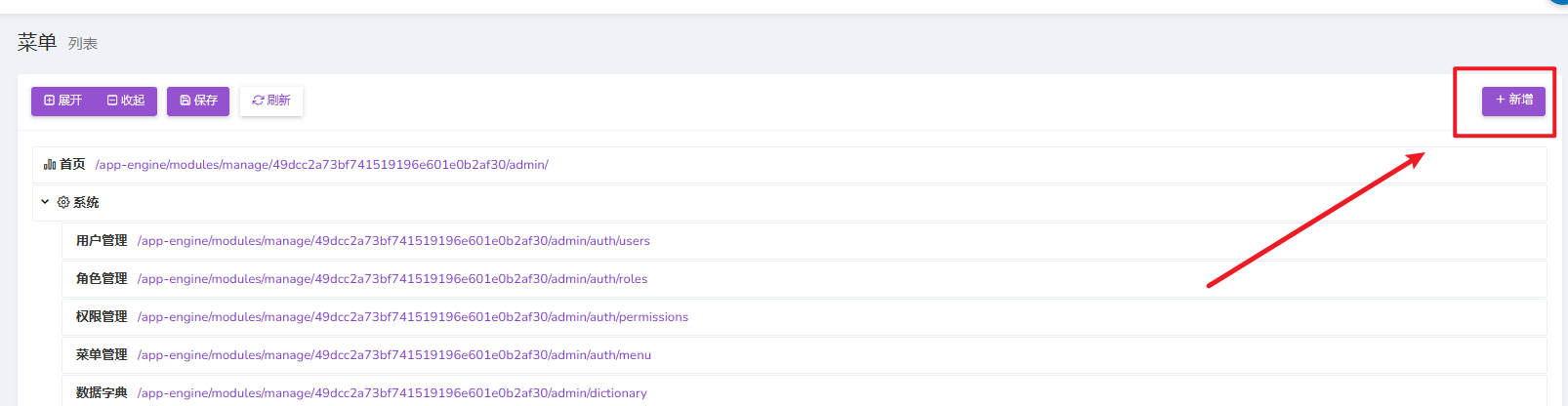
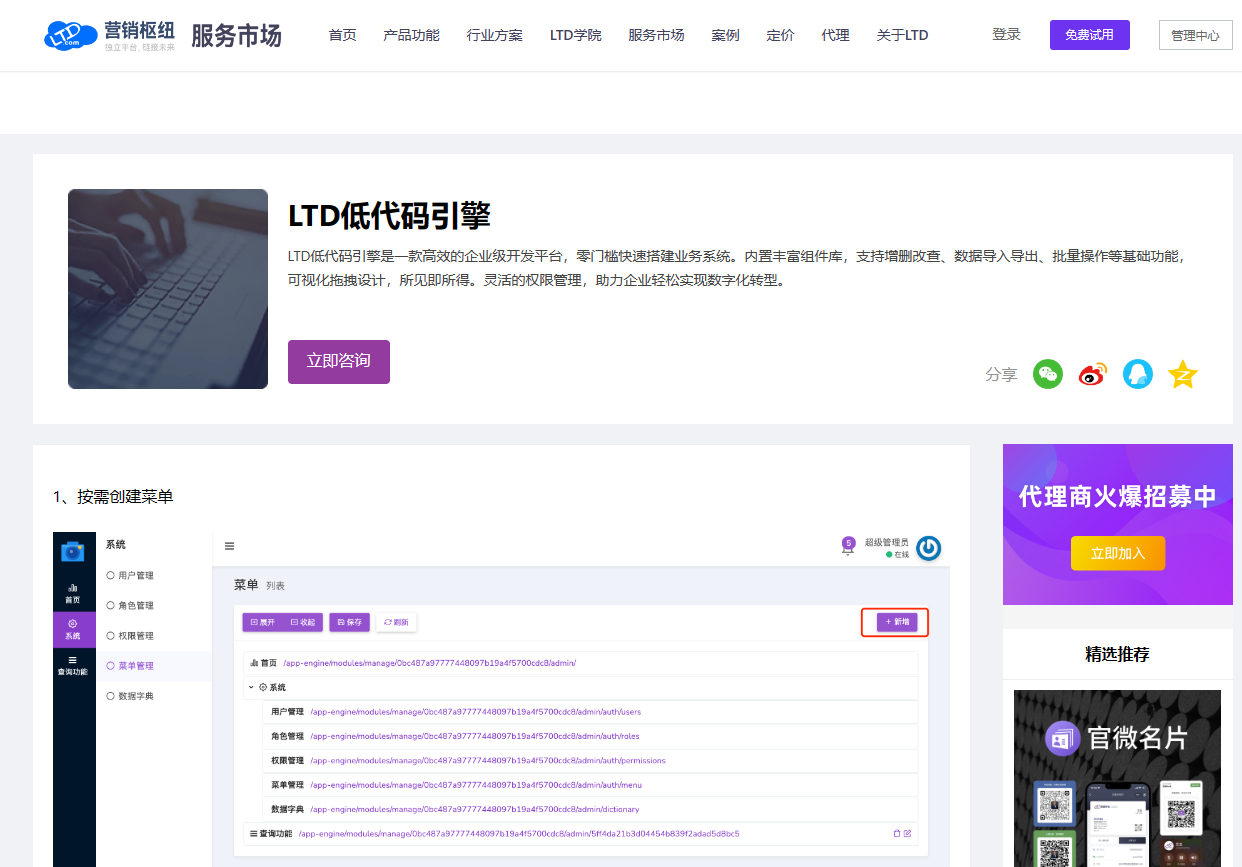
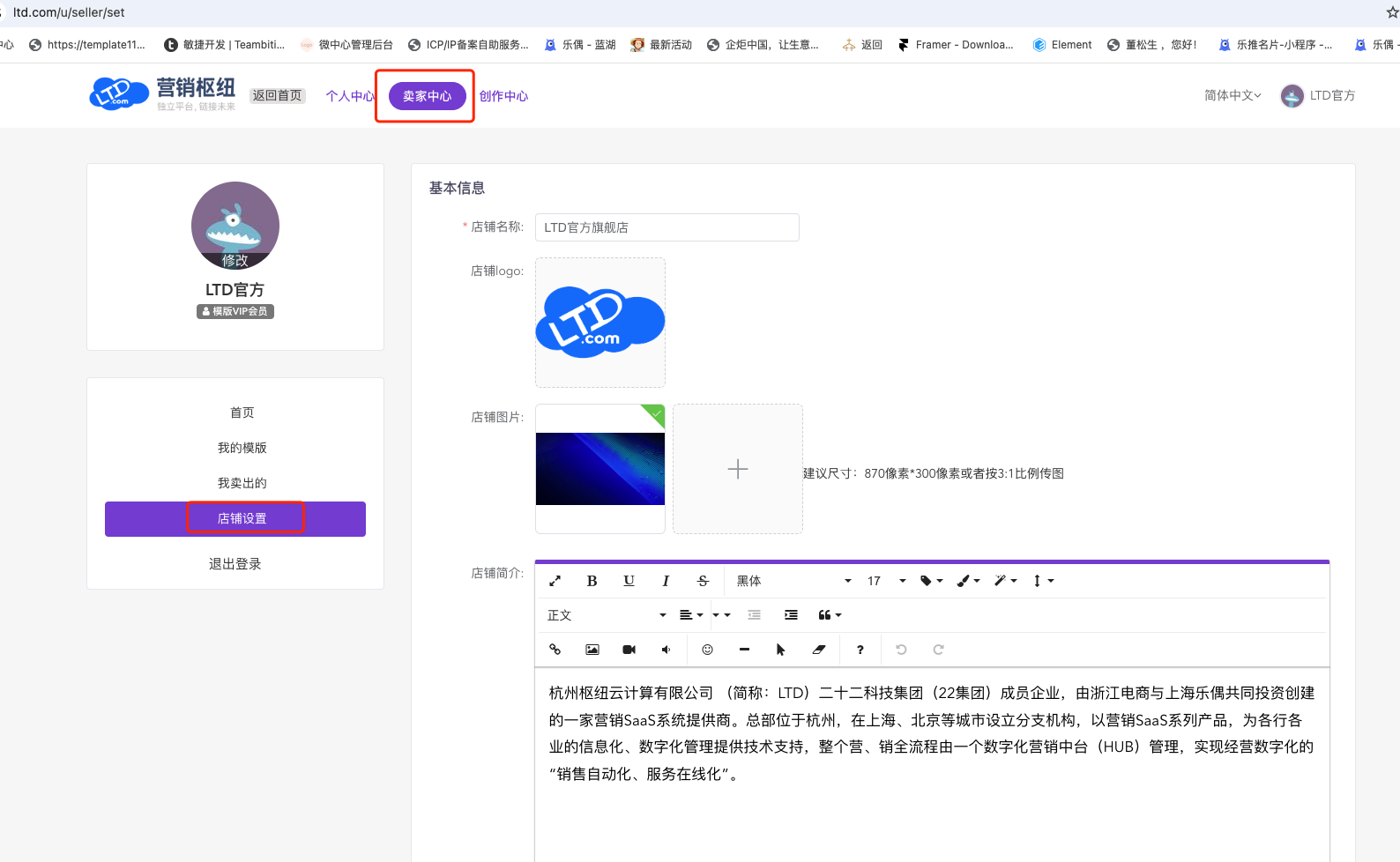
应用创建完成后,会进入到应用后台,点击【系统】—【菜单管理】—【新增】,创建数据表,本文以“工会信息查询”功能为例,创建需要被查询的字段:

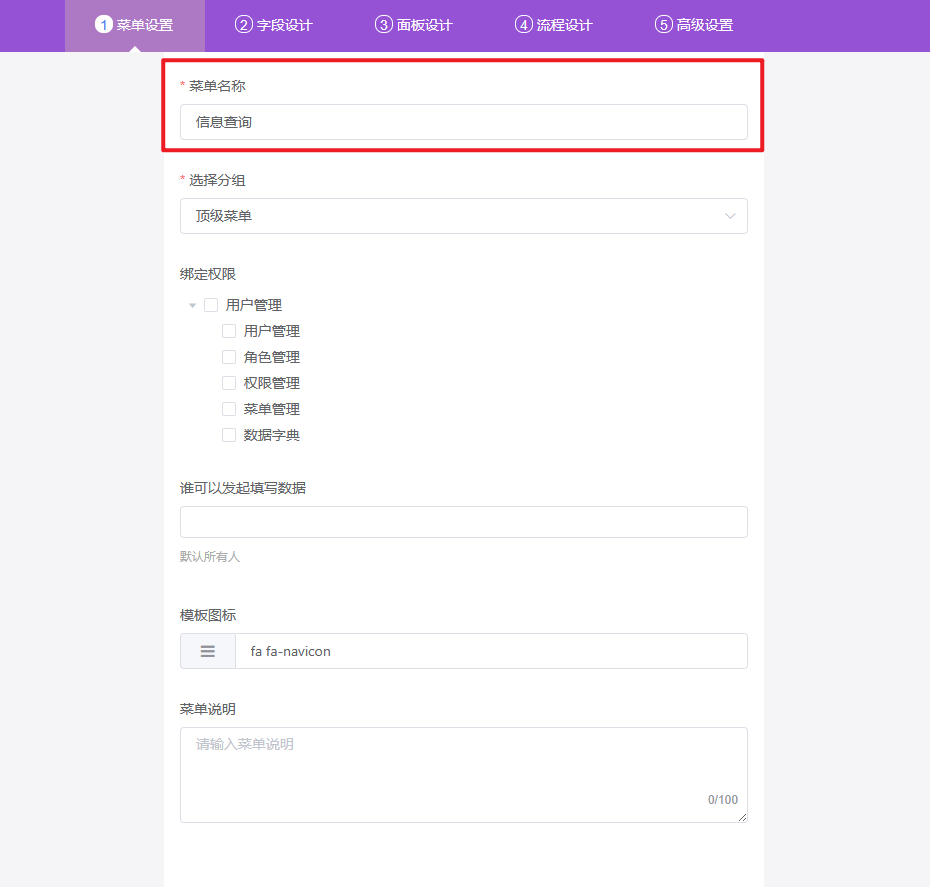
进入到数据表内后,先命名菜单名称以及分组,如【信息查询】,如下图所示:

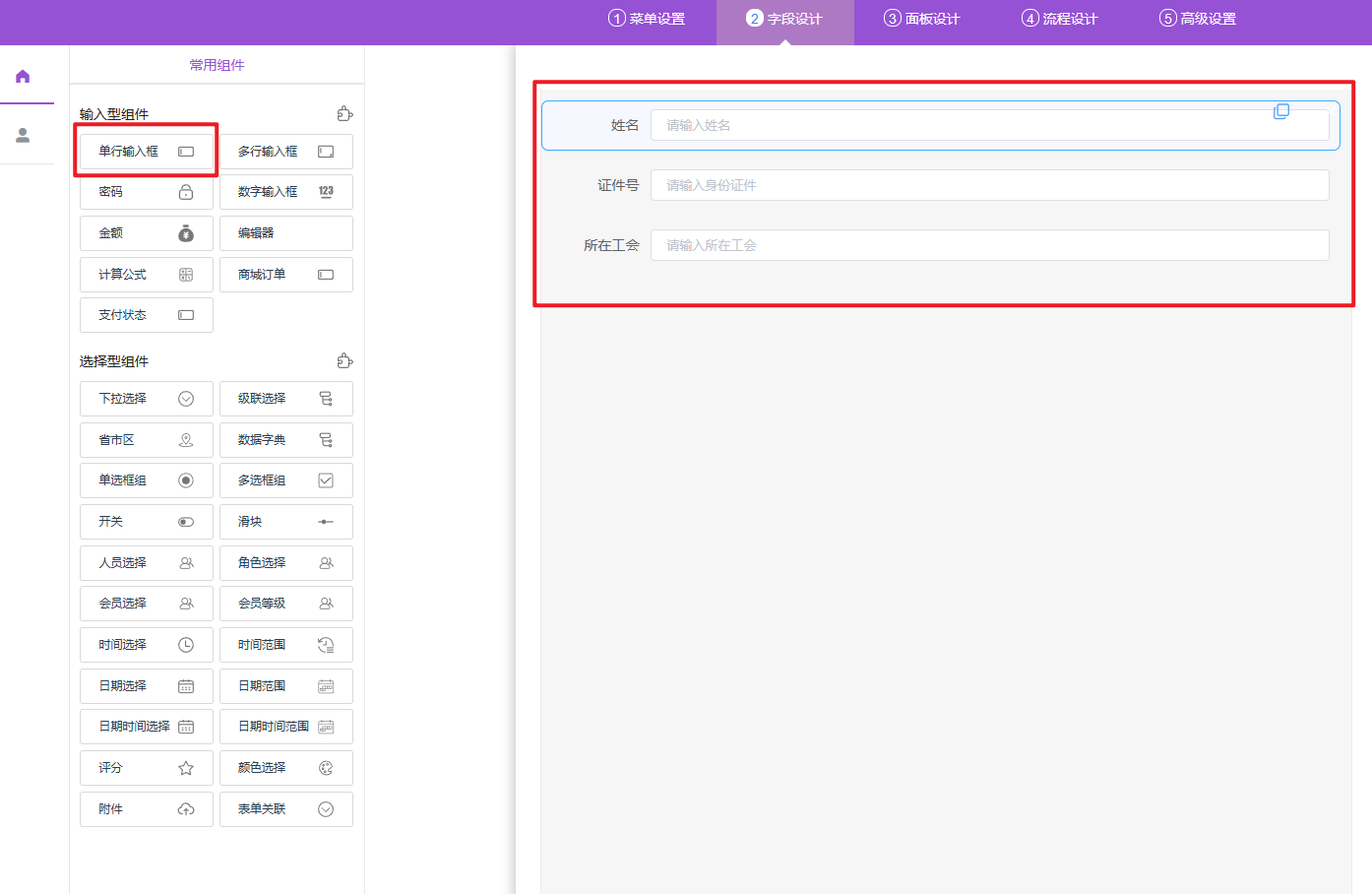
然后进入【字段设置】,将需要查询的数据信息字段进行拖拽,如下图所示:

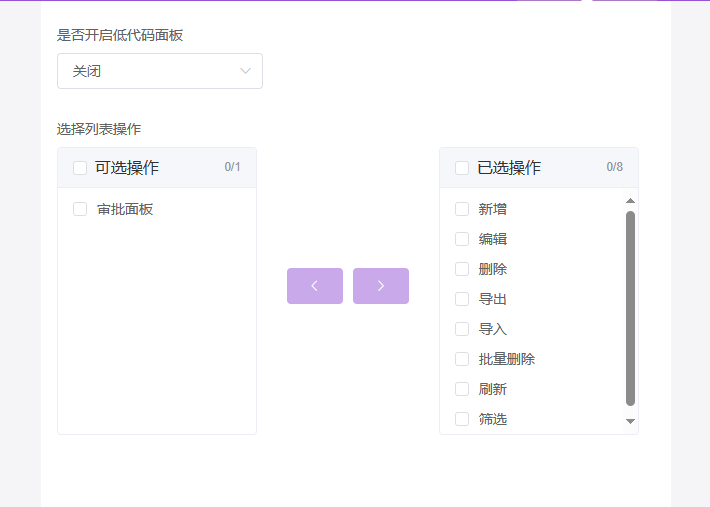
字段设置完成后,进入【高级设置】,将后台数据表的操作进行勾选,一般全部勾选,方便后台数据管理:

最后,进行发布:

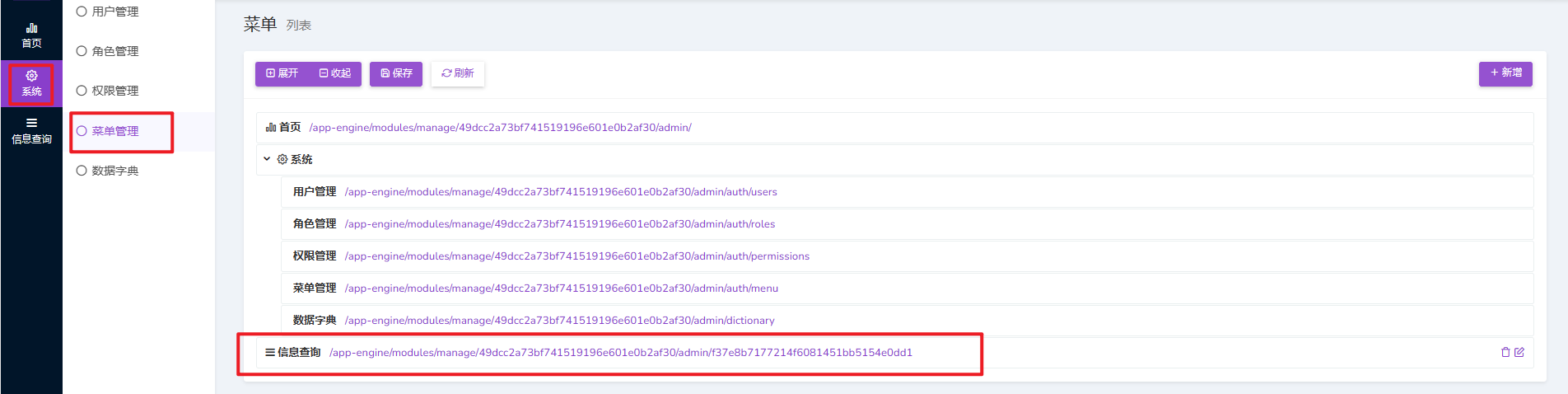
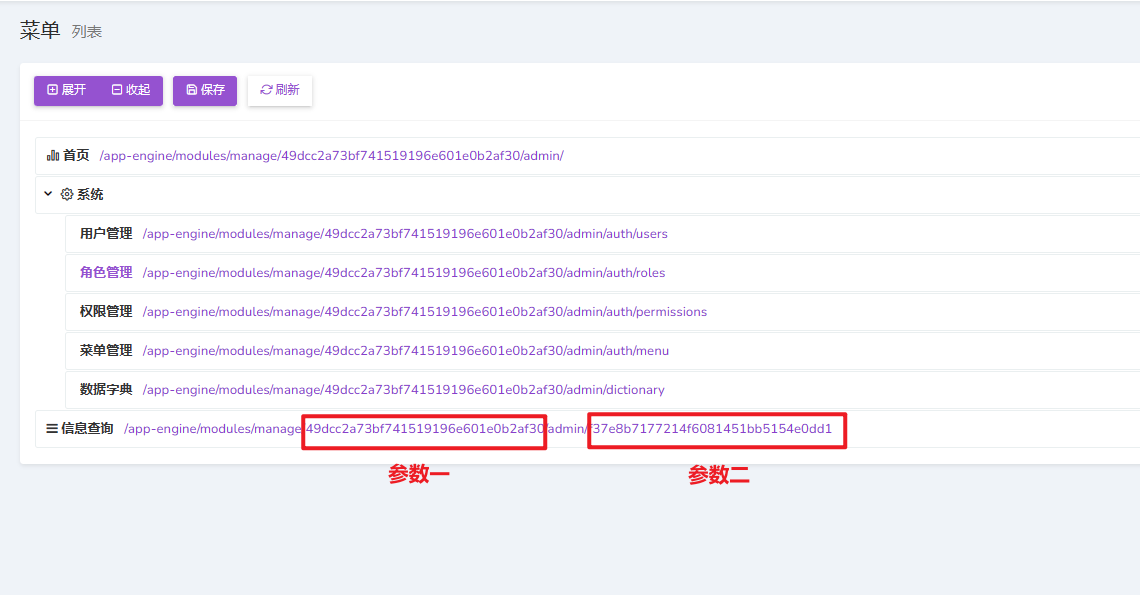
发布成功后,即可在【系统】—【菜单管理】看到信息查询的参数以及【信息查询】一级栏目的管理页面:

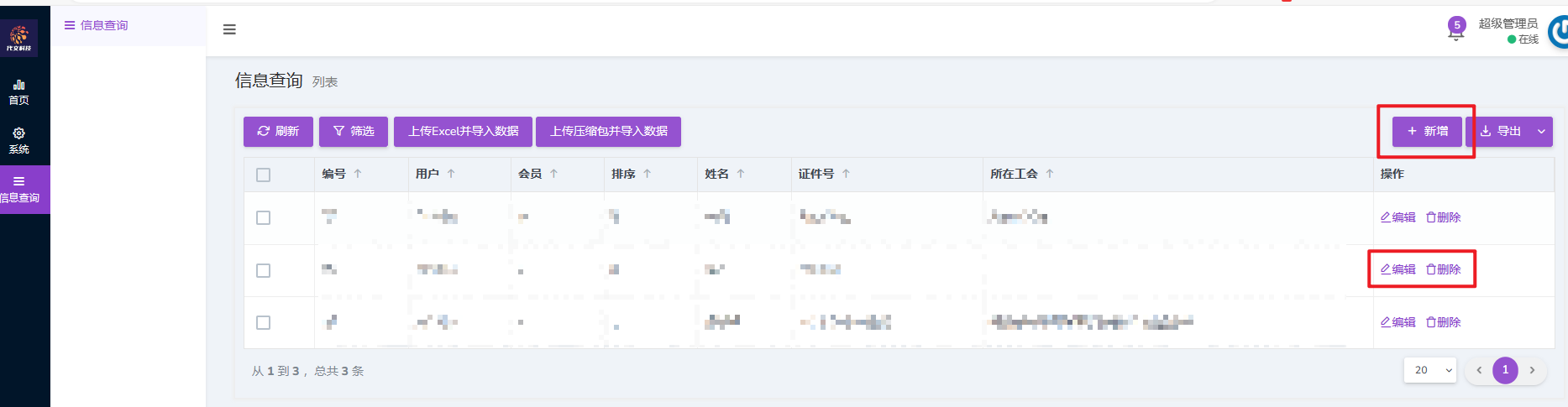
在【信息查询】中,可以对数据进行新增、编辑、删除,如下图所示:

数据表生成完成后,系统会自动生成数据接口,用于前端的查询和调用,数据接口为:
【域名】/api/app-engine/modules/manage/【参数一】/public/【参数二】
【域名】—当前网站的域名(含预览域名)
【参数一】【参数二】—当前应用菜单管理中的字段,如下图所示:

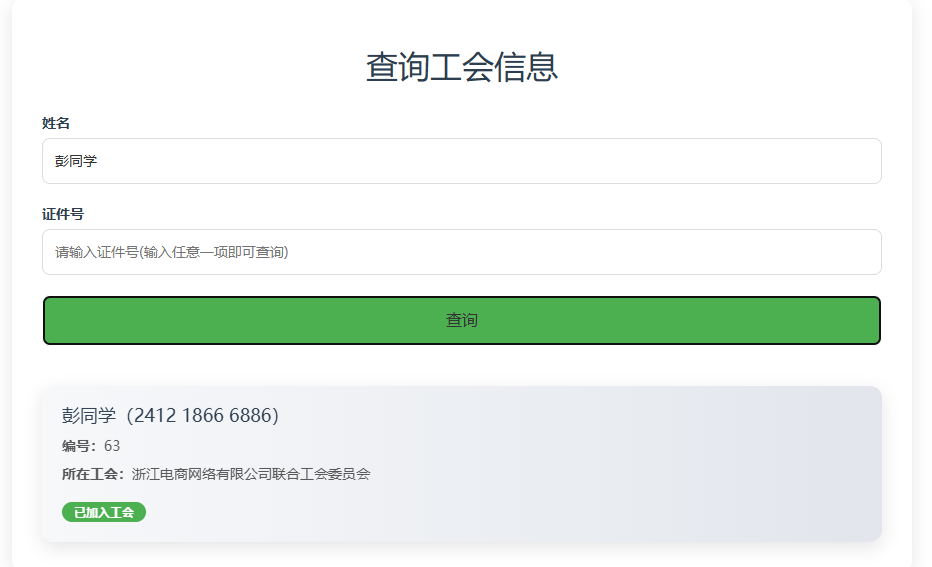
拿到数据接口后,回到网站编辑器中,创建查询页面:

编辑器中,可以使用Fetch API(JavaScript )来请求数据,通过拼接【?name=xx 】/【?idcard=xx】参数来实现用户输入任意一个参数即可查询到当前数据信息,例如:


对应的数据均可以通过应用在后台进行修改/新增/批量导入/批量导出,如下图所示:

至此,一个完整的信息查询页面就成功实施了,除了信息查询外,报名功能、报价功能均能通过该应用实现,如果你也想做一个类似的应用,可以联系您的专属客服,也可直接购买应用:
























请先 登录后发表评论 ~